Несколько спосообов уменьшения фото с помощью использования программы Photoshop
Способ 1
Шаг первый Обрезаем лишнее.  Если на фотке на ваш взгляд есть лишнее, то конечно нужно скадрировать. Выбираем инструмент Crop Tool и выделяем то что нам нужно, жмем на Enter
Если на фотке на ваш взгляд есть лишнее, то конечно нужно скадрировать. Выбираем инструмент Crop Tool и выделяем то что нам нужно, жмем на Enter
Шаг второй Естественно, если это нужно. Итак яркость и контрастность.
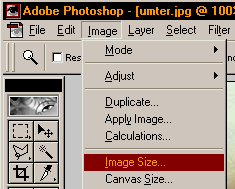
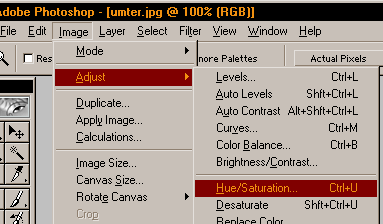
 Через меню Image>Adjust>Brightness/Contrast открываем окно регулирования яркости и контрастности. Перемещая движки добиваемся желаемых параметров.
Через меню Image>Adjust>Brightness/Contrast открываем окно регулирования яркости и контрастности. Перемещая движки добиваемся желаемых параметров.
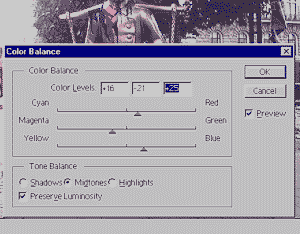
При неоходимости изменить цветовую гамму идем Image>Adjust>Color balans и настраиваем баланс цветов.
Шаг третий Изменение размеров.
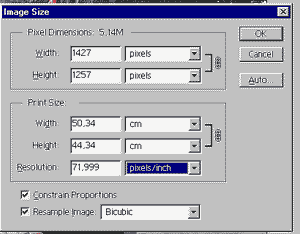
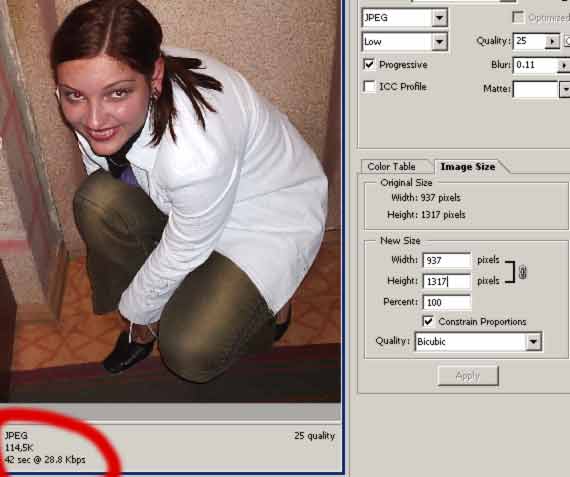
 Можно, конечно, сразу изменить размер до нужного. Через меню Image>Image Size открываем окно Image Size . Устанавливаем желаемую ширину ( Width ) и высоту ( Height ) в пикселях. Флажок Constrain Proportions должен быть включен, тогда изображение будет уменьшаться пропорционально (достаточно изменить или ширину или высоту). Что получим? То что изображено на рисунке слева внизу. Мутновато? Так и есть. А хочется как справа. Что делать?
Можно, конечно, сразу изменить размер до нужного. Через меню Image>Image Size открываем окно Image Size . Устанавливаем желаемую ширину ( Width ) и высоту ( Height ) в пикселях. Флажок Constrain Proportions должен быть включен, тогда изображение будет уменьшаться пропорционально (достаточно изменить или ширину или высоту). Что получим? То что изображено на рисунке слева внизу. Мутновато? Так и есть. А хочется как справа. Что делать?

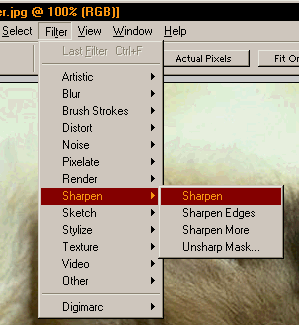
. В меню Filter выбираем фильт "резкость" ( Sharpen ) и применяем его, затем изменяем размер рисунка до величины в два раза больше требуемой. Снова применяем фильт "резкость" и уменьшаем размер до нужного. Получаем то что справа. Лучше? Конечно.
 |
 |
Шаг четвертый Сохранение.
Лучший формат фотографий для интернета конечно JPG - весит мало, качество хорошее.
Можно сохранить так. File>Save As (если не активно то нужно склеить слои Layer>Flatten Image ("склеить слои")) выбирам формат jpg, жмем Save. регулируем в появившемся окне величину сжатия ( Quality ) от 1 до 12. Жмем ОК . Готово. Просто, очень просто. Но мы не можем контролировать размер файла и просмотреть что получим при том или ином сжатии.
Мой совет. Идем File>Save For WEB ... Там регулирем сжатие и прочие параметры, одновременно просматривая фотку и контролируя ее размер.
способ 2
Инструкция с иллюстрациями по обработке фотографий в Adobe Photoshop. Учимся уменьшая фотографию не терять в качестве. Рекомендуется перед прочтением ознакомиться с предыдущими статьями.
1 - Вступление :
Допустим, у нас есть относительно крупная фотография с милым котенком. Вы хотите использовать ее в качестве иллюстрации к своей статье о кошках. Но, по вашему великому, замыслу фотография должна быть по ширине не больше 200 пикселов, потому что это будет далеко не единственная иллюстрация.
Уже известный нам и единственный способ уменьшения размера картинки лежит через Edit - Image size, но когда вы уменьшаете фотографию таким способом, то она теряет немного свою четкость и привлекательность, сравните:
| Так получается | А так могло бы быть |
 |
 |
Полагаю, всем больше по душе вариант "А так могло бы быть", а значит будем стремиться к его достижению.
Итак, откроем в Adobe Photoshop фотографию с котенком, над которой мы будем работать: File - Open.
2 - Шаг второй :
Воспользуемся фильтром Sharpen, перед тем, как уменьшить картинку: Filter - Sharpen - Sharpen.

3 - Шаг третий :
Уменьшим картинку, но не сразу же до нужного нам размера (200 px), а лишь на 50% от реального размера (в два раза).
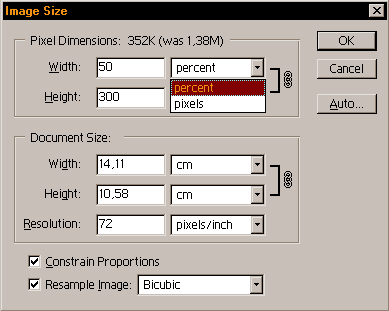
Image - Image size

В одной из граф (width или height) указываем 50 percent (50 процентов):

В нашем случае мы получим картинку 400х300 px, пока что.
4 - Шаг четвертый :
Можно сделать картинку немного понасыщенней в цвете, можно этого и не делать, зависит от ситуации. Если картинка немного блеклая, то такой шаг весьма рекомендуется. В нашем случае с картинкой все в порядке, но я все же сделаю цвета чуток понасыщенее:
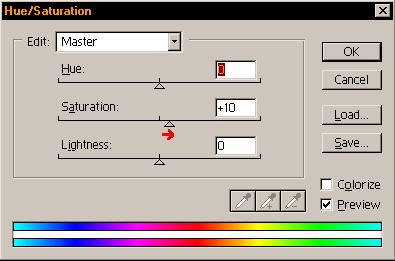
Image - Adjust - Hue/Saturation

И Saturation на 10:

5 - Шаг пятый :
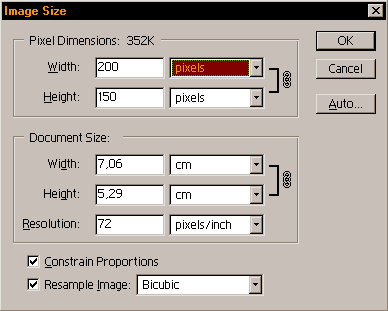
Снова воспользуемся фильтром Sharpen: Filter - Sharpen - Sharpen, а затем уменьшим картинку до нужного нам размера (200 px): Image - Image size.

6 - Шаг шестой :
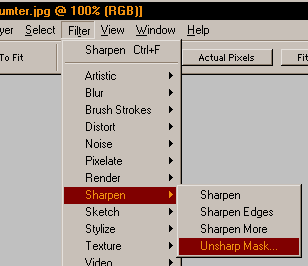
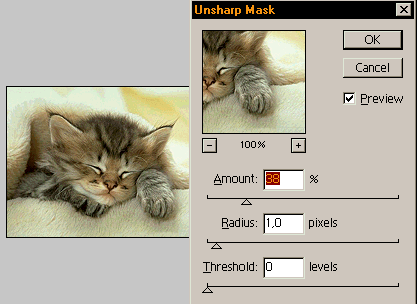
И напоследок применим к картинке фильтр Unsharp Mask: Filter - Sharpen - Unsharp Mask.

Поставьте галочку перед Preview, если она там не стоит, чтобы вы могли сразу же видеть изменения. Можете установить значения Amount, Radius и Treshold, как показано на картинке, а можете установить свои значения (заодно и посмотрите, что к чему).

7 - Шаг седьмой :
Теперь когда мы получили искомое, сохраним нашего котенка в формате jpg.
Способ 3
1. Выберите фото.

2. Уберите всё лишнее с помощью инструмента «crop tool"

3. В меню файл выберите пункт save for web
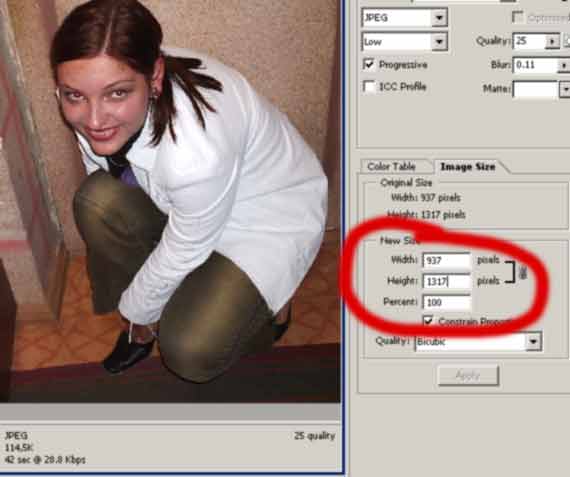
4. Первоначально измените размеры картинки (на сайте можно 800х800 точек, следовательно большее число замените на 800, а меньшее само пересчитается программой)

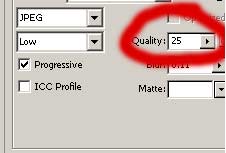
5. Обратите внимание на размер, если он больше разрешённого, то увеличивайте компрессию (уменьшая качество, или проще – чем меньше число, тем ниже качество и меньше размер)

6. Ещё один интересный параметр позволяющий повлиять на размер, и слегка скрыть дефекты компрессии. Чем выше значение, тем меньше размер, но выше размытие фотографии.

7. Выставив значения в пунктах 5 и 6 на своё усмотрение (вы ведь видите что получается, так что не перестарайтесь) Проверьте размер фото, который получится в результате ваших манипуляций.

8. Если у вас не получилось «вписаться» в размер, попробуйте уменьшить значения в 5 пункте…
9. Если это не поможет, то в 4 пункте измените размер картинки до 700 точек максимальный размер.
Уверен, что это не так сложно, как выглядит, для начала попробуйте…
Способ 4
Участвуя в различных фотофорумах я часто становлюсь свидетелем того, как очень хорошие фотографии бывают забракованны из-за небрежной или неумелой обработки. И не понимая почему их фотографии не идут, фотографы скоро уходят из интернетовской жизни. А ведь для того, что бы правильно обработать фотографию, достаточно знать всего лишь несколько простых вещей.
Эта статья ориентирована на тех фотографов, которые только начинают редактировать свои фотографии в фотошопе, или редактируют давно, но недовольны результатами.
Я попытался очень коротко и в простых словах объяснить как достигнуть наилучших результатов с такими основными инструментами как Unsharp Mask, Levels и Smart Blur . То есть, как привести Вашу фотографию к такому виду, который получается при ручной печати.
Этап первый - ЧИСТКА СКАНЕРА
Чем больше времени вы чистите Ваш сканер, тем меньше времени будете чистить фотографию на экране. Сканер сканирует не только фотографию, но и мелкие пылинки осевшие на стекле, а также, если сканер плёночный, пыль и царапины на плёнке.
- Напором воздуха из груши сдуйте пылинки с плёнки (если сканер плёночный) и со стекла сканера.
- Если на стекле есть грязь, аккуратно протрите её нежным материалом. Я использую для этого безволоконные салфетки для линз. Они дёшевы и удобны в использовании.
Этап второй - СКАНИРОВАНИЕ
Сканировать надо на максимальном оптическом разрешении сканера которое позволяет Ваш компьютер. Нет смысла раздувать файл до 300МВ, а потом по двадцать минут ждать завершения каждой операции. С другой стороны не стоит сканировать на слишком маленькой резолюции - от этого сильно страдает качество.
Сканеры "не любят" слишком тёмные и слишком светлые тона, поэтому перед сканированием стоит понизить контрастность и увеличить/уменьшить гамму. Это поможет вытянуть некоторые детали, а контраст легко вернуть в фотошопе.

Этап третий - ЧИСТКА ФОТОГРАФИИ

Если фотография грязная, если на ней пятнышки, полосочки и волосики, она никогда не оставит должного впечатления.
Как чистить?
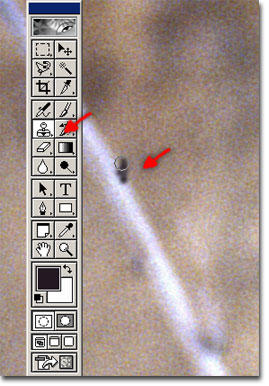
- Увеличить фотографию. Настолько, чтобы даже самая крохотная пылинка была видна.
- Выбрать инструмент Stamp (печать) - кнопка S .
- Alt -кликнуть на чистое место, и кликнуть (уже без Alt) на пятнышко.
И так с каждой ненужной точкой.
Этап четвёртый - LEVELS
Помните, как я просил Вас уменьшить контраст при сканировании и фотография получилась серой и невыразительной? Сейчас мы будем это чинить.
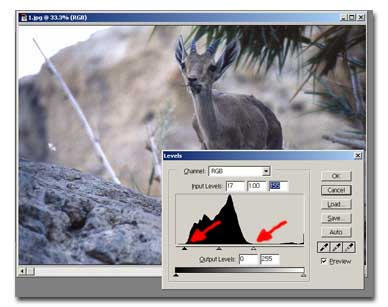
Нажмите Ctrl-L (или Image->Adjust->Levels ), появится окошко Levels (Уровни) . График показывает сколько точек определённой яркости есть на фотографии.
Моя фотография тёмная, поэтому все точки собрались на левой, тёмной стороне графика. На правой стороне есть низкая волна - это клочок неба в ЛВУ. Под графиком есть три ползунка. Чёрный показывает какие пиксели считать самым абсолютно чёрным. Все пиксели левее него тоже станут чёрными. То же самое насчёт белого ползунка. Серый обозначает самое среднее по яркости место.

Теперь посмотрим на график. Левый край пустой. То есть чёрных точек нет, есть только тёмно-серые. Перетащим ползунок к началу кривой. Сейчас у нас появился чёрный цвет. Обратим внимание на правую часть графика. На ней есть низкая волна. Это яркое небо. Если сдвинуть ползунок как показано на рисунке, небо пропадёт, и на его месте останется скучное белое пятно. Однако если его не сдвигать, четверть тональной широты кадра не будет использована. Поэтому, с помощью лассо (кнопка L) аккуратно вырезаем фотографию без неба, и работаем с уровнями.
Уровни дают намного лучший результат, чем контраст, так как они растягивают полутона, в то время как контраст сглаживает их. Ctrl-Cancel сбрасывает установки.
Этап пятый - Резкость
При сканировании теряется резкость. Её надо востановить. Мы сделаем это с помощью фильтра Unsharp mask - нерезкая маска. Для того, что бы более эффективно им пользоватся, нужно понять как он действует. Unsharp mask находит границы между тонами и увеличивает их. Чем больше разница между тонами, тем чётче будет граница. Простой пример:
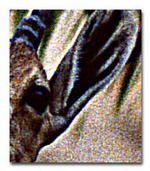
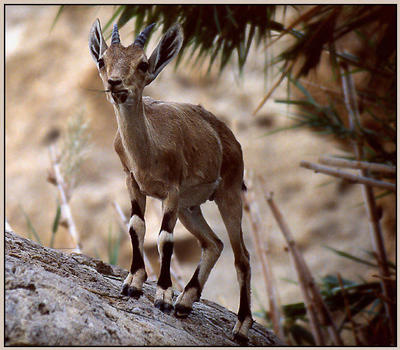
| Без фильтра | Нерезкая маска в RGB | Нерезкая маска в Lab |
 |
 |
 |

Обратите внимание на нижнюю правую часть уха. При выборе слишком больших параметров кромка уха стала чёрной, а снаружи появился белый ореол. При этом Unsharp mask ищет не только разницу в яркости, но и разницу в цвете, которая не добавляет резкости, но увеличивает цветовой шум и портит цвета. Это ясно видно на второй картинке. Поэтому этот фильтр надо применять так, чтобы он не использовал цветовую информацию фотографии.
Такой способ работы с картинкой предлагает нам формат Lab , который имеется в фотошопе версии 5.5 и выше. Для более ранних версий можно скачать плагин. На третьей картинке фильтр применён в канале Lightness этого формата.
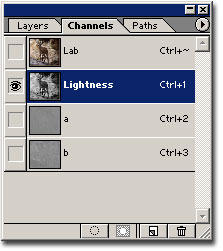
Lab имеет три канала:
- Lightness ,
- a - На сколько жёлтого цвета больше чем синего,
- b - На сколько красного цвета больше чем зелёного.

Чтобы перевести картинку в Lab надо нажать Image -> Mode -> Lab color . Потом Window -> Show Channels и выбрать канал Lightness . Картинка станет чёрно-белой.
Включить фильтр Unsharp mask - Filter -> Sharpness -> Unsharp mask .
В окошке фильтра есть три параметра, которые можно изменять.
- Amount - "Сила" с которой действует фильтр.
- Radius - Радиус действия вокруг одного пикселя. Слишком маленький радиус увеличит шум и зерно, а слишком большой увеличит границу между тонами.
- Threshold - порог действия.
Этап шестой - ШУМ и ЗЕРНО
Часто небо, вода, или другой однородный фон получаются сильно шумными, из за зерна увеличенного и усиленного фильтром Unsharp mask . Этот шум легко убирается с помощью фильтра Smart Blur .
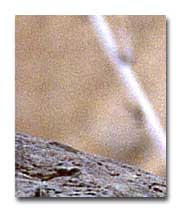
| Без фильтра | Фильтр Blur |
 |
 |
Верните фотографию в формат RGB : Image->Mode->RGB Color .
Если Вы сканировали в 16 битовом режиме, перейдите в 8 битовый: Image->Mode->8Bits/Channel .
С помощью лассо аккуратно выделите нужную часть кадра.
Выберите фильтр Smart Blur : Filter->Blur->Smart Blur .
Выставьте подходящий радиус и порог и нажмите ОК.
Этап седьмой - КАДРИРОВАНИЕ
Кадрирование - это очень важный этап в фотографии. Желательно кадрировать во время съёмки, однако для этого не всегда есть возможность. А иногда хочется иметь более узкий кадр, или квадратный, а не такой, как предлагает нам традиционная плёнка. Кадрировать нужно осторожно, руководствуясь правилами этой науки.
Кнопка С вызывает инструмент Crop Tool .
Выбираем нужную часть фотографии, Двойной Клик на неё (или Enter , или Правый Клик ->Crop ) и готово.
Для отмены - Правый Клик ->Cancel (или Escape ).
Кадрирование может быть и самым первым вашим действием над фотографией и тогда Вы не будете заниматся обработкой лишнего. Однако в этом случае, если во время дальнейших действий Вы решите изменить кадрировку, Вам придётся проделать всю работу сначала.
Этап восьмой - РАЗМЕР
Оптимальный размер для интернета - 700х600 пикс. Достаточно большой, чтобы разглядеть детали и при этом фотография целиком поместится на экране большинства зрителей.
Для наименьшей потери качества уменьшать надо постепенно, в несколько этапов по 50 процентов. При уменьшении надо взять в расчёт рамку и уменьшить так, чтобы фотография с рамкой помещалась в экран. Image->Image Size (или Alt-I Alt-I ) вызывает окошко для изменения размера.
Изменение размера снижает резкость. После уменьшения надо востановить резкость с помощью фильтра Unsharp mask , но уже с гораздо меньшими параметрами.
Этап девятый - РАМКА

Даже простая тоненькая рамочка приятно оттенит фотографию. Простенькая двухцветная делается так:
- Выбираем чёрный фоновый цвет - клик на нижний квадратик и выбор чёрного цвета.
- Image->Canvas Size - увеличение полотна на два пикселя в ширину и два в высоту - то есть по одному пикселю с каждого края. Этим мы отделим картинку от рамки.
- Выбираем белый фоновый цвет и увеличиваем полотно на 20 пикселей по горизонтали и вертикали.
- И ещё по одному пискелю черного цвета, что бы отделить рамку от фоногого цвета на сайте. Рамка готова!
Этап десятый - JPEG
Если Вы собираетесь вернутся к работе над фотографией, сохраните её в формате TIFF или PSD - родном фотошоповском. Перевод в JPEG должен быть вашим последним действием перед посылкой.
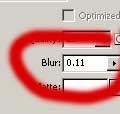
В 5.5 версии фотошопа мы получили новую функцию - File ->Save For Web . С её помощью мы выбераем оптимальный размер файла - 100-150КВ должно хватить для большинства случаев и дадим фотошопу найти правильную компресию. Кликните на маленький треугольничек слева -> Optimize to File Size и проставте нужный размер. Под картинкой вы увидите качество сжатия в процентах и размер файла, а также время загрузки с интернета.
Всё!
Посмотрите - какая огромная разница между только отсканированной и готовой фотографией!

Я надеюсь, что смог правильно и доступно всё объяснить
1
